PageSpeed Insightsでページの表示速度を図ってみたらとんでもなく遅かった
前々から薄々思っていたのだが……このブログって重くないだろうか。
他のブログを見る時と比べて表示速度が段違いに遅い気がする。
なので「PageSpeed Insights」を利用してページの表示速度を調べてみた。
結果がこれ。

9……ッ!!!?(100点満点中)
いくらなんでもこれはまずい。アナリティクス見るにこのブログを見てくれている人のほとんどはモバイルからなのにこれは致命的だ。

パソコンからでもスコアは53。改善が必要な数字だ。

改善できる項目は以上のとおり。一つ一つ調べてやっていくしかない。
テキスト圧縮の有効化
まずテキスト圧縮の有効化から。Webサーバ側でデータを圧縮して送信してもらい、Webブラウザ側で解凍してもらえば良いらしい。
現在のブラウザではGZIPという圧縮フォーマットが標準になっているそうだ。圧縮を有効にするための方法を調べると、Webサイトの様々な設定を扱う.htaccessファイルの末尾に以下のコードを追加する、というもので出てきたので早速実行。
「テキスト圧縮の有効化」をhtaccessで解決する方法【コピペ可】
結果はこうなった。

スコアは上がったけどたったの11、パソコン版のスコアは変わらず。まだ改善できる項目にテキスト圧縮の有効化があるしまだ足りないようだ。
また調べて、PHPでの出力をgzip圧縮するための設定を追加……、といってもphp.iniの編集画面を開いて
zlib.output_compression = On
を追加するだけだがやってみた。すると、

モバイルのスコア26、パソコンのスコア71と大幅に向上! 改善できる項目の中からテキスト圧縮の有効化がなくなったので圧縮に成功したのだろう。
プラグイン「Autoptimize」を導入
「レンダリングを妨げるリソースの除外」だが、不要、最適化されていないJavascriptやcssがサイトの表示を遅くしているらしい。
しかし素人の自分にはどうやって最適化すればいいのかわからない。
というわけで最適化を行ってくれるプラグイン「Autoptimize」を使ってみることにした。
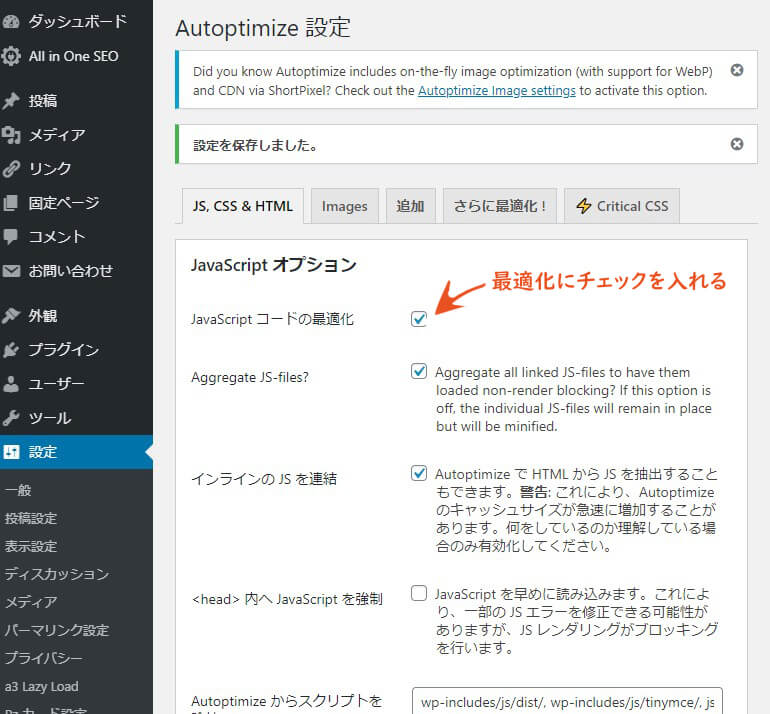
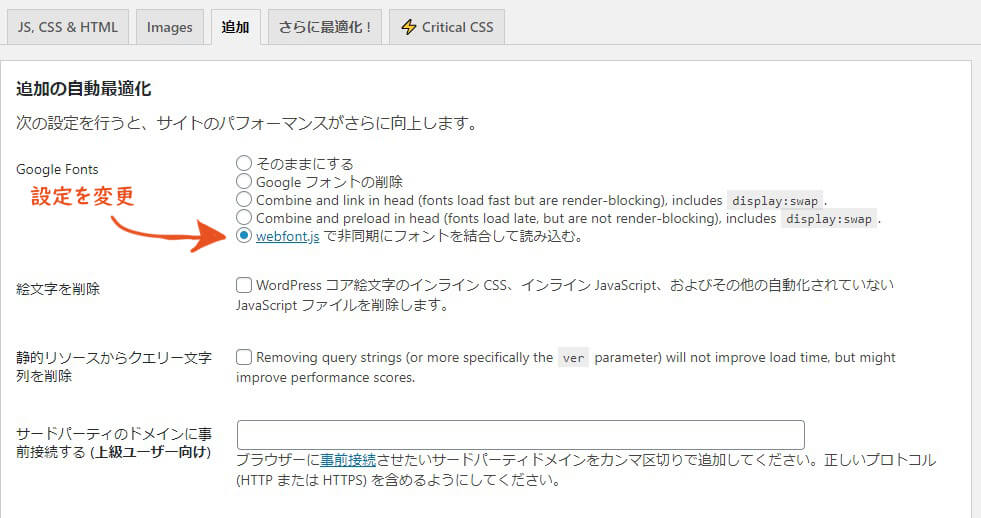
インストールして設定画面で「JavaScriptコードの最適化」「CSSコードを最適化」「HTMLコードを最適化」にチェックを入れる。ついでにグーグルフォントの設定も変更。


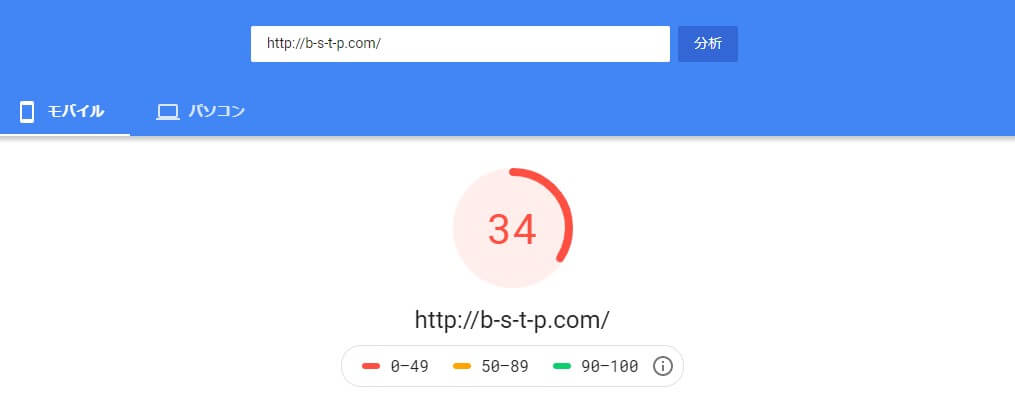
そして表示速度を調べると、

スコアは34にまで上昇。パソコンのスコアは84に。まだ遅い部類に入るが今できることはこれくらいかなぁ。